How to Build an Inaccessible App
How to Build an Inaccessible App





How to Build an Inaccessible App
Buttons

Click me!
button
- Keyboard Accessible
- Clickable
- Tabbable
- Focusable
div
- Keyboard Accessible
- Clickable
- Tabbable
- Focusable
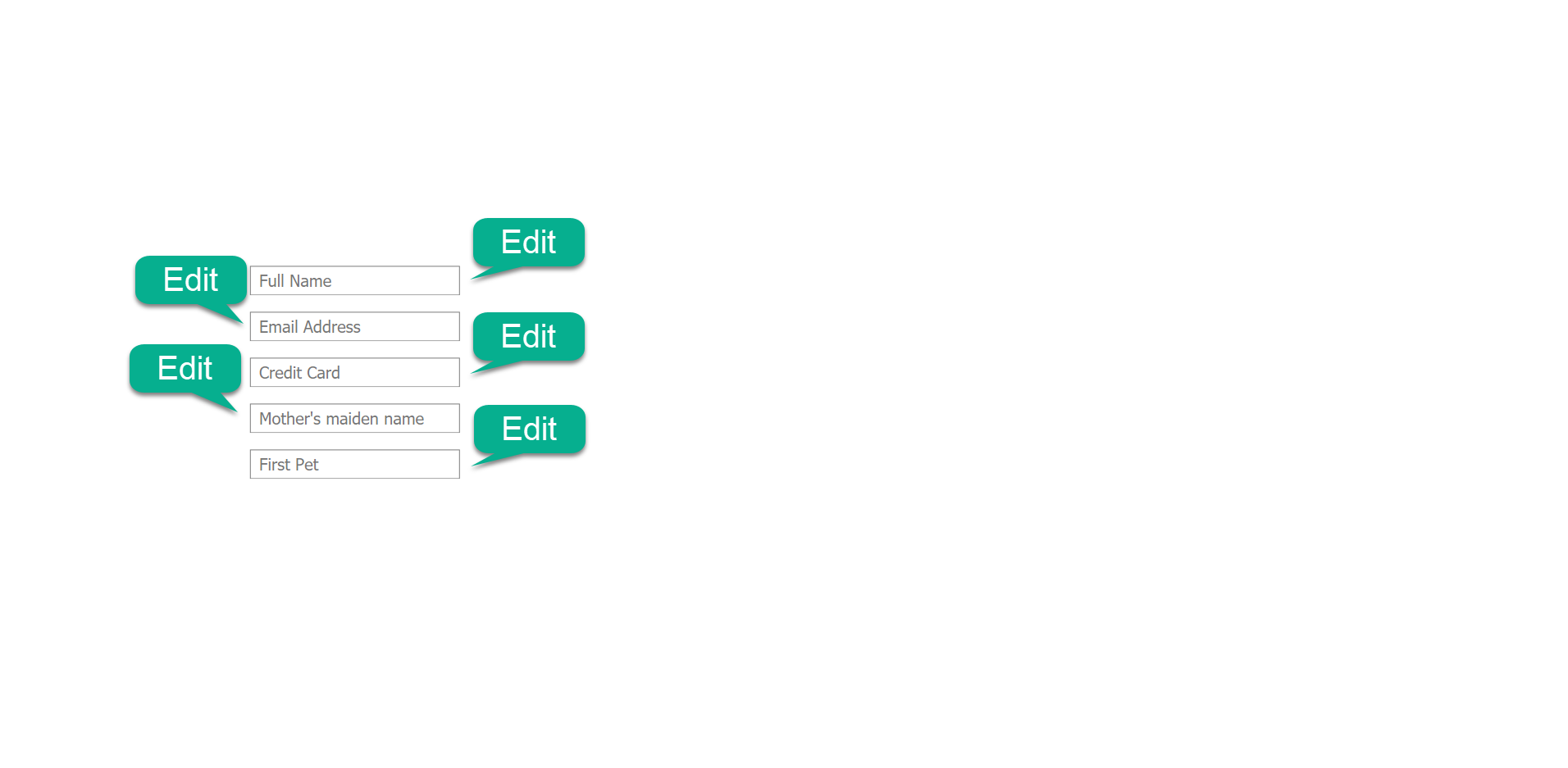
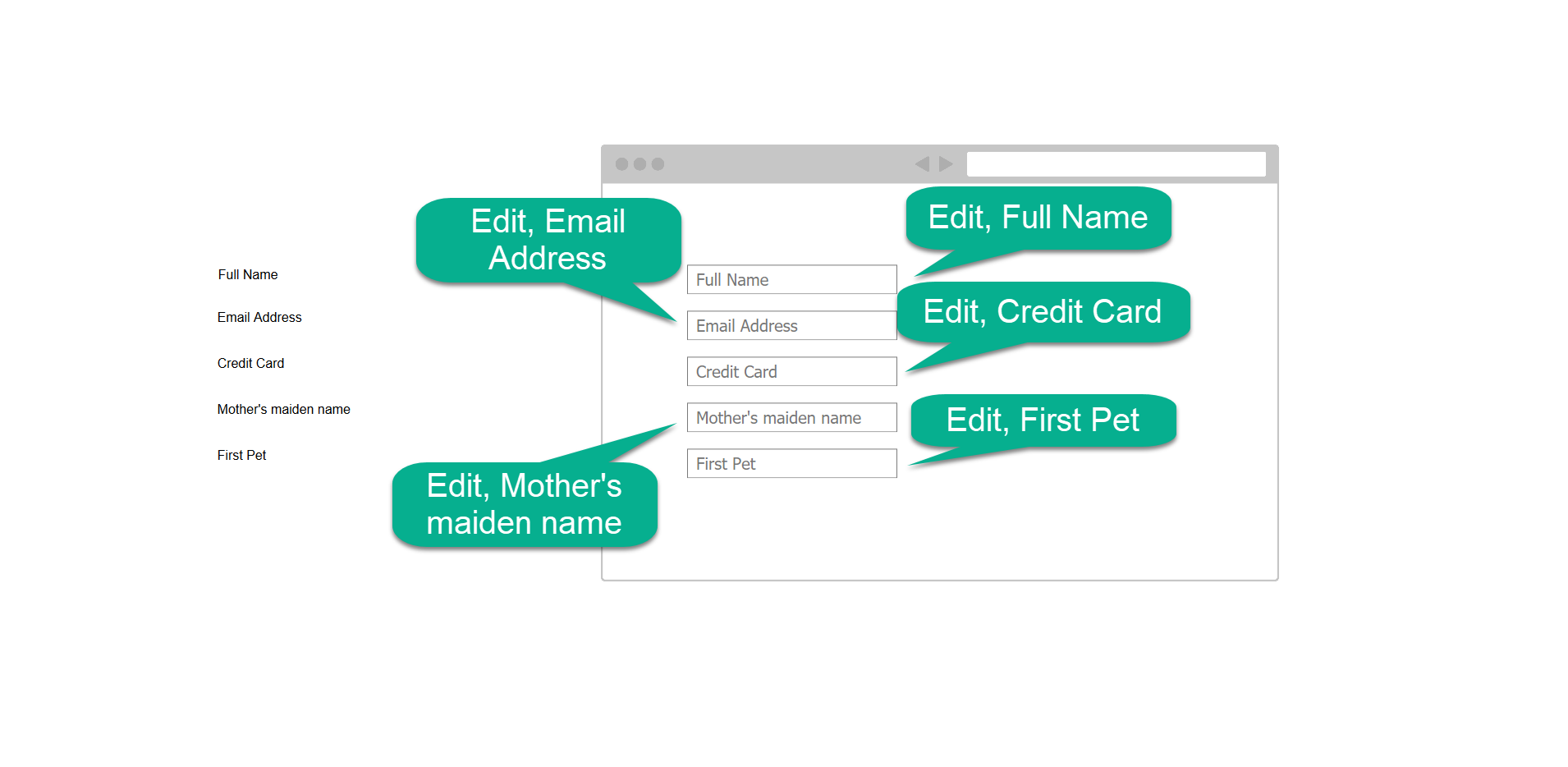
Form Labels





document.querySelectorAll("form input").forEach((i) => {
i.addEventListener("input", (e) => {
console.log(e.target.value);
if (e.target.value && e.target.value !== "") {
e.target.previousElementSibling.classList.add("active");
}
});
});
form label {
pointer-events: none;
position: relative;
top: 30px;
left: 10px;
&.active {
top: -5px;
transition: all 0.01s;
}
}
Icon Labels

a span {
position: absolute;
right: -200vw;
}
Hover Effects

Tab Index

0 : Can be navigated to via keyboard
-1 : Cannot be navigated to via keyboard
1 : Will be navigated to in order
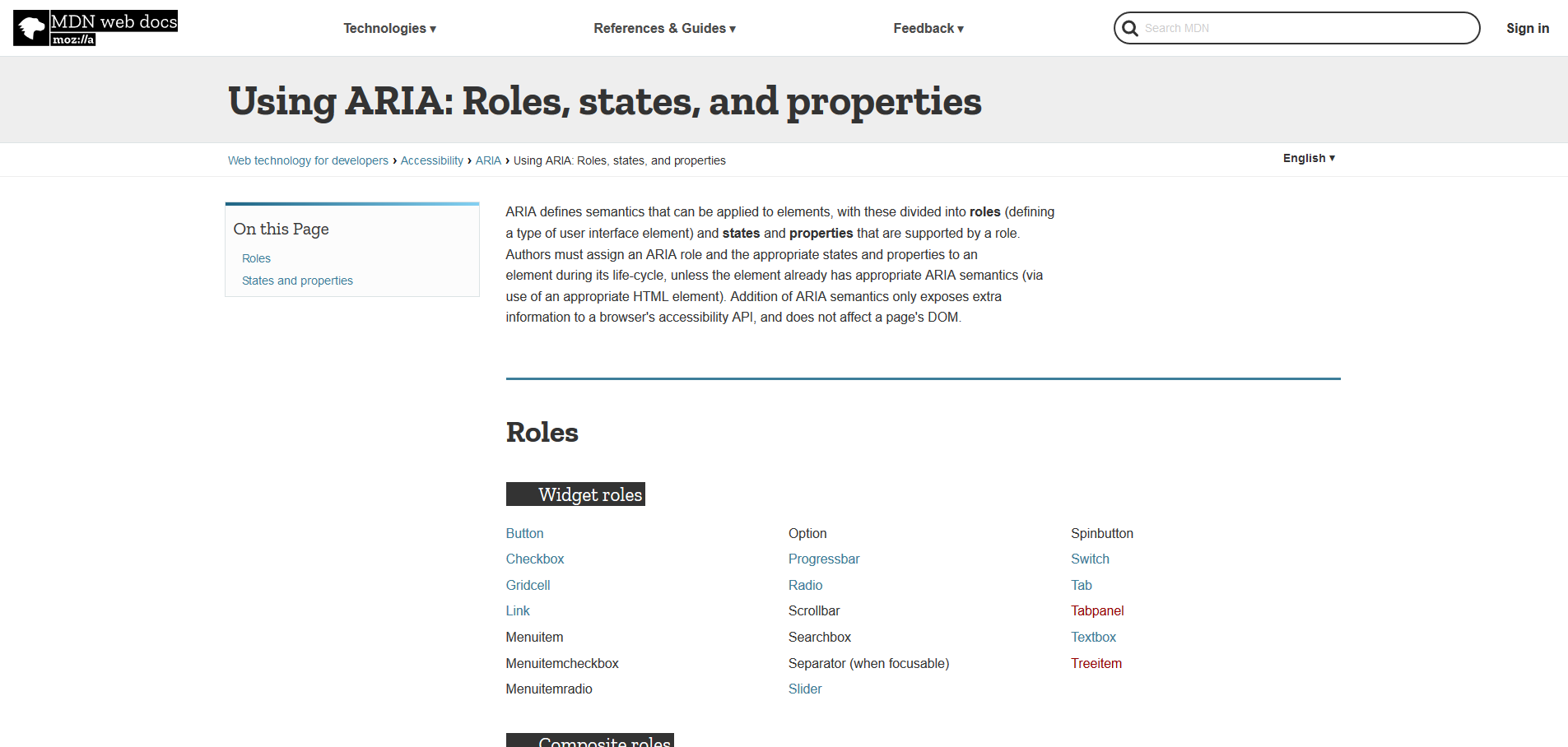
ariaaria attributes
ariaButton, Checkbox, Link, Radio, Searchbox, Slider, Scrollbar, Tab, Textbox, Menu, Article, Heading, Img, List, Row, Tablet, Banner, Complementary, Form, Main, Navigation, Alert, Status...

There is some text here
Click here

There is some text here
Click here

ariaSemantic HTML 🎉
Many of these widgets were later incorporated into HTML5, and developers should prefer using the correct semantic HTML element over using ARIA, if such an element existshttps://developer.mozilla.org/en-US/docs/Web/Accessibility/ARIA
Important content
Testing
Testing tools

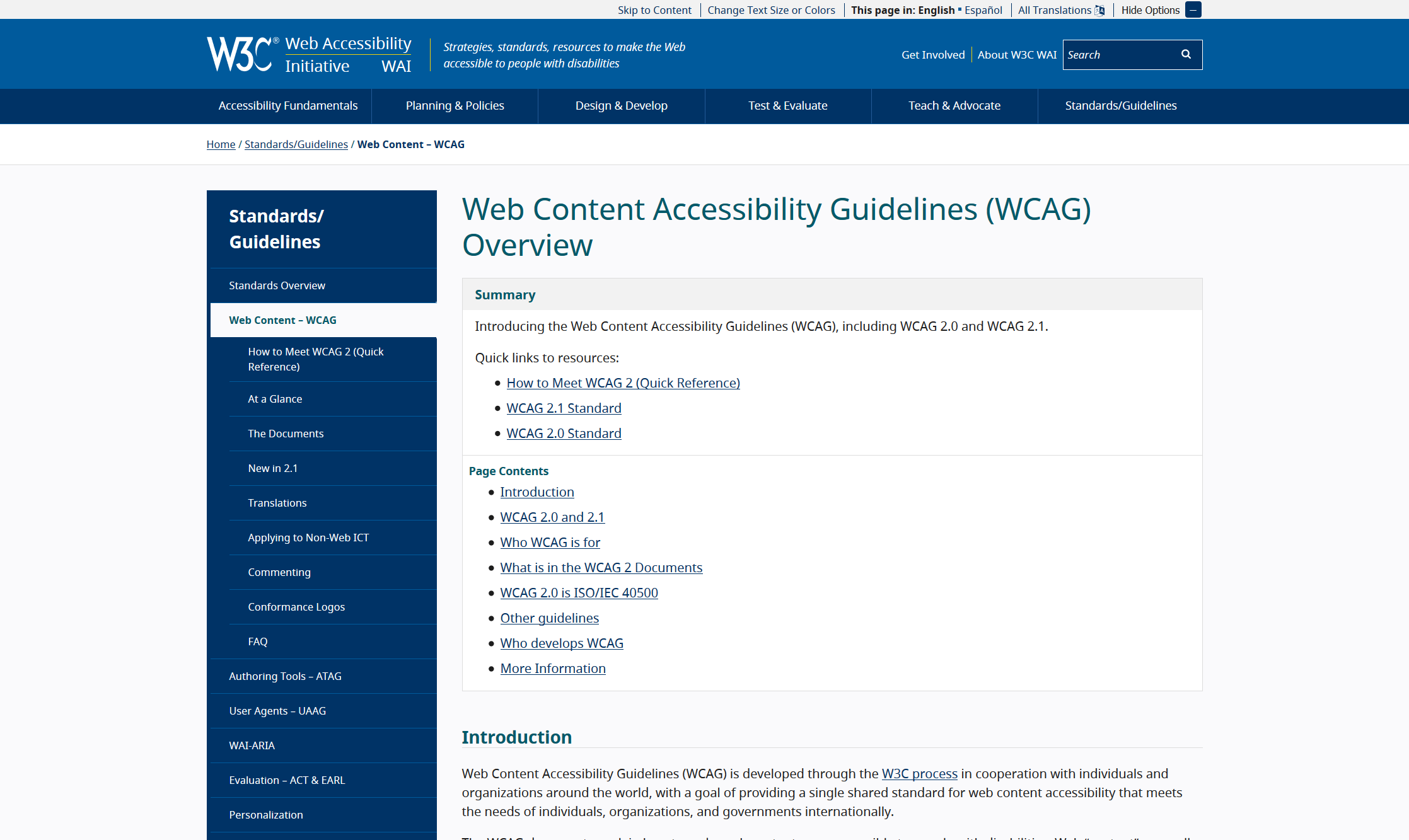
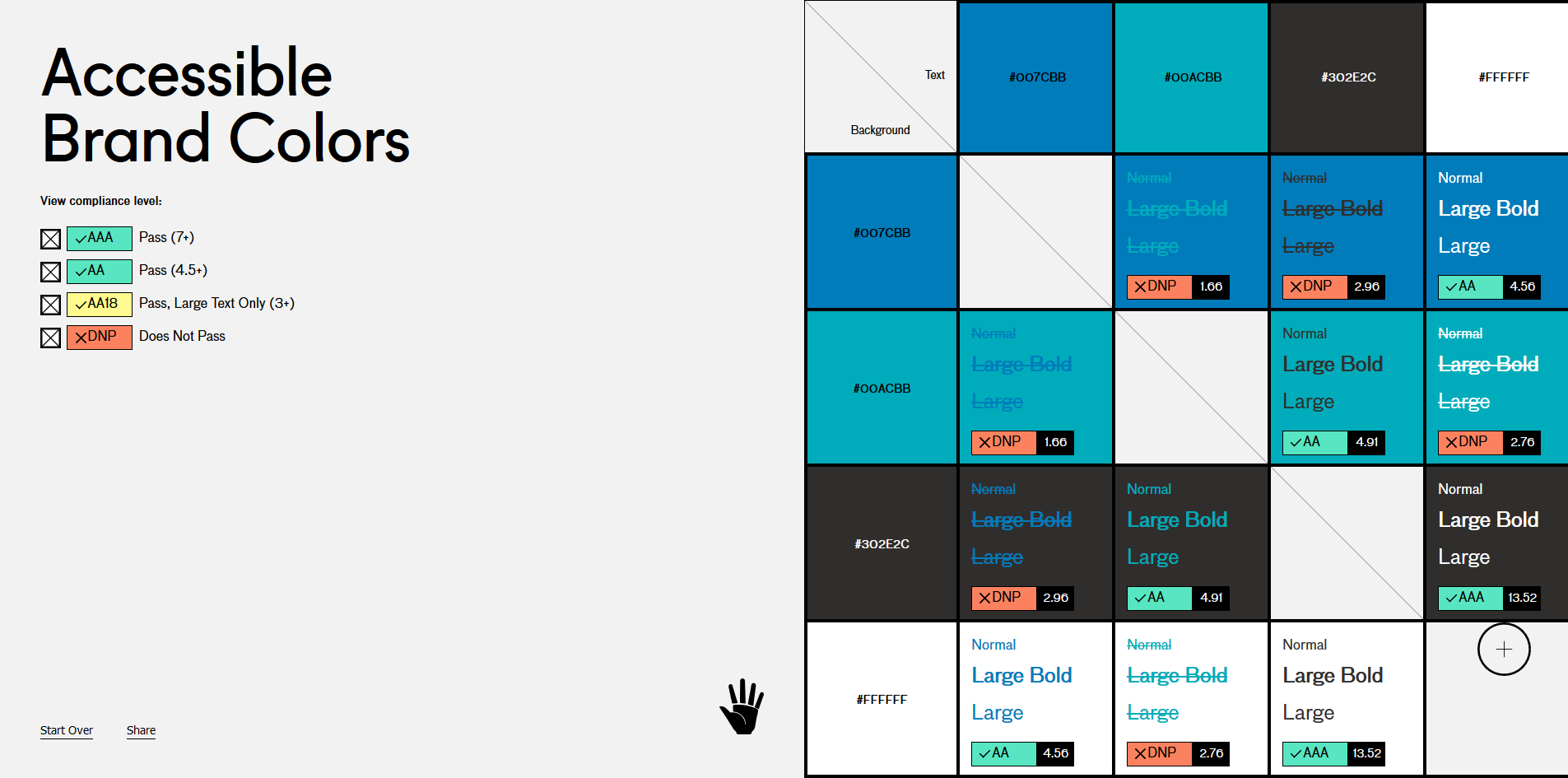
Web Content Accessibility Guidelines
WCAG

Demo time 🤞
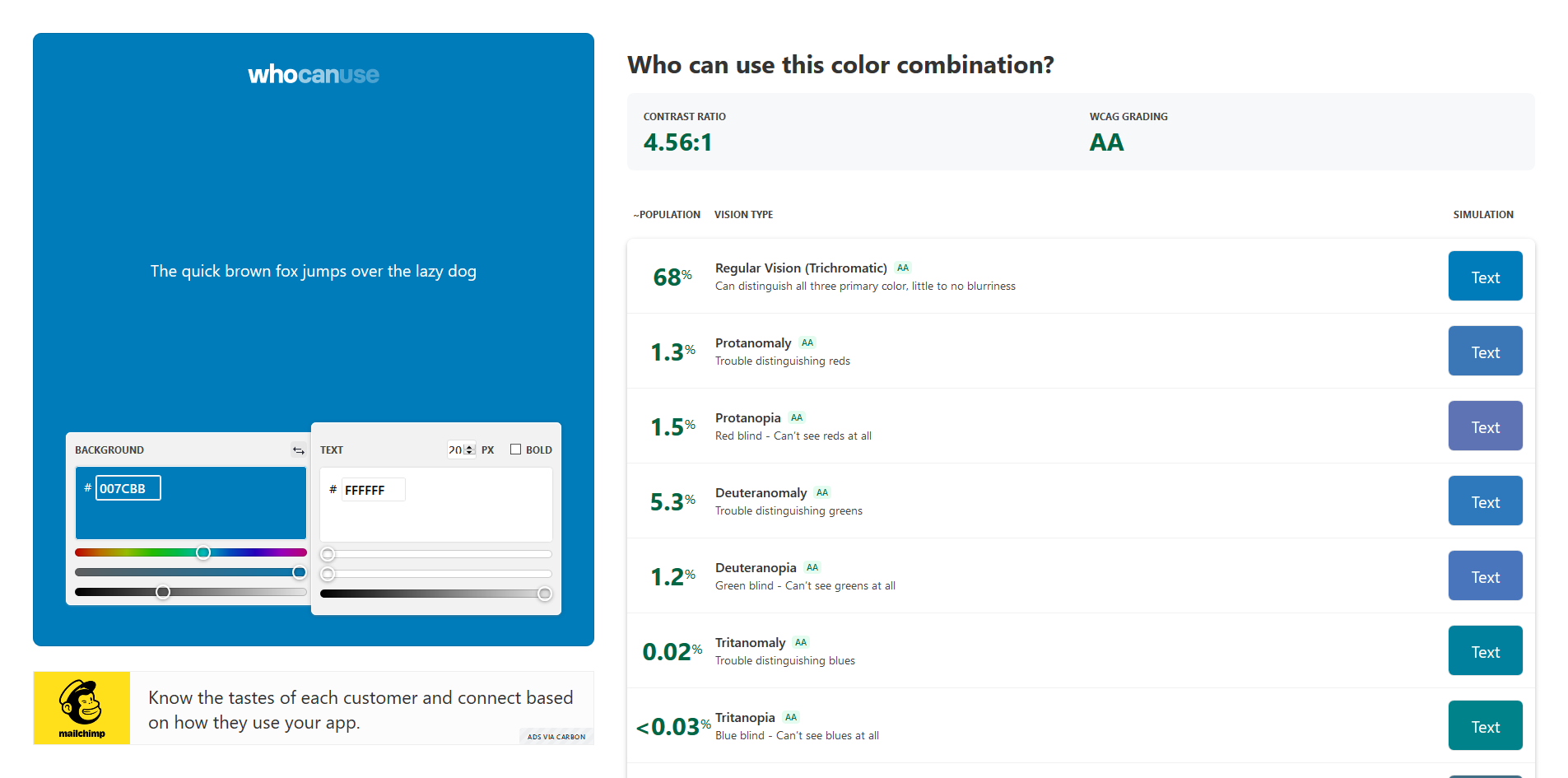
Deciphering tests





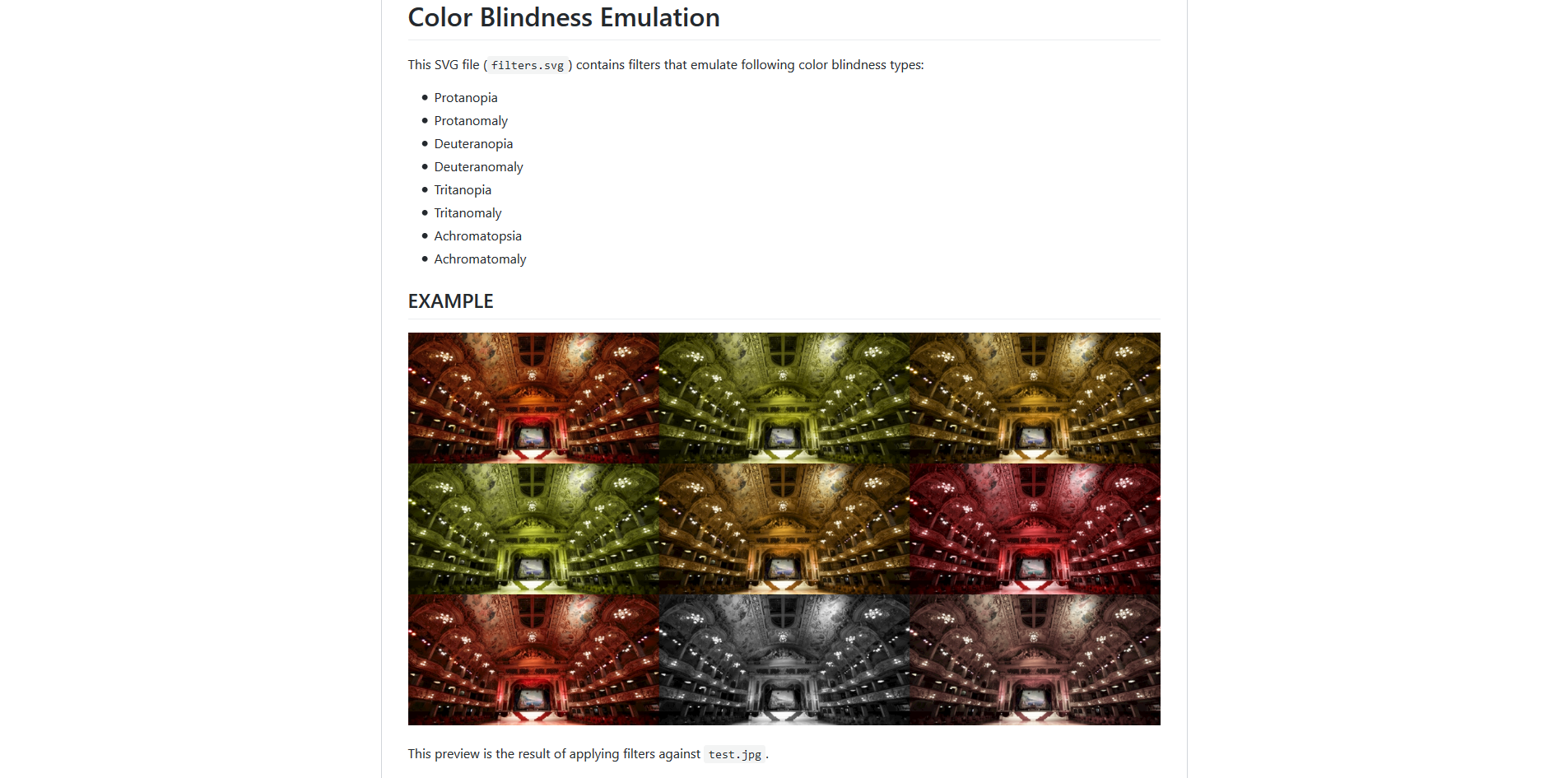
.element {
filter: url('filters.svg#protanopia');
filter: url('filters.svg#protanomaly');
filter: url('filters.svg#deuteranopia');
filter: url('filters.svg#deuteranomaly');
filter: url('filters.svg#tritanopia');
filter: url('filters.svg#tritanomaly');
filter: url('filters.svg#achromatopsia');
filter: url('filters.svg#achromatomaly');
}





- twitter.com/amys_kapers
- amyskapers.dev
- blog.amyskapers.dev
- speaking.amyskapers.dev
- github.com/amykapernick
- twitch.tv/amyskapers
Thank You 👏